- Referenzen
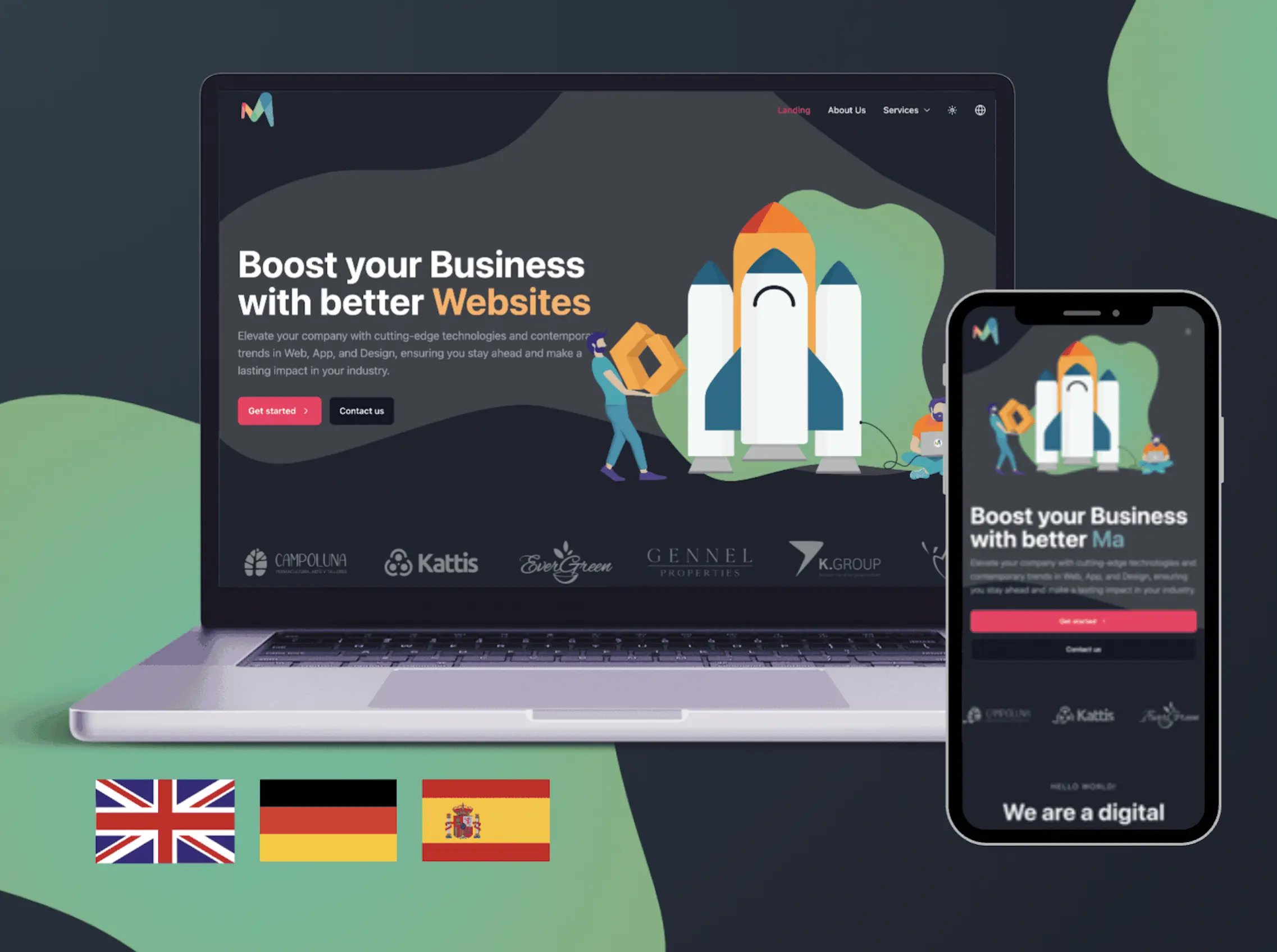
- Mediakular Agentur Webseite
Gestaltung einer dynamischen, mehrsprachigen Agentur-Webseite
Mediakular ist eine vielseitige Agentur, die sich darauf konzentriert, kleinen Unternehmen und Startups im digitalen Umfeld zum Erfolg zu verhelfen. Mit einem umfassenden Serviceangebot, das Design, Branding, Logogestaltung und Webentwicklung umfasst, benötigte Mediakular eine Webseite, die ihre Expertise effektiv präsentiert und als wertvolle Ressource für ihre Zielgruppe dient.
Wir haben für Mediakular eine hochmoderne, mehrsprachige Webseite mit SvelteKit und Tailwind CSS entwickelt. Die Seite verfügt über eine benutzerfreundliche Oberfläche, zeigt Fallstudien, bietet detaillierte Servicebeschreibungen und enthält einen Blog, der kleinen Unternehmen und Startups hilft, online zu wachsen. Wir haben auch maßgeschneiderte Illustrationen erstellt und einen Dunkel-/Hellmodus- Umschalter implementiert, um die Benutzererfahrung zu verbessern.
Die neue Webseite Mediakular.com dient als leistungsstarke Plattform zur Präsentation der Fähigkeiten der Agentur und zur Gewinnung potenzieller Kunden. Ihre mehrsprachige Unterstützung, das responsive Design und die informativen Inhalte haben das Benutzerengagement und die Lead-Generierung deutlich verbessert. Die Webseite positioniert Mediakular effektiv als kompetenten und innovativen Partner für Unternehmen, die ihre Online-Präsenz verbessern möchten.

Die Herausforderung
Eine nahtlose mehrsprachige Erfahrung in Deutsch, Englisch und Spanisch zu schaffen, während das Design und die Funktionalität in allen Sprachen konsistent bleiben, war eine komplexe Aufgabe.
Die Lösung
SvelteKit für effiziente mehrsprachige Unterstützung
Wir haben die Routing- und Zustandsverwaltungskapazitäten von SvelteKit genutzt, um ein effizientes mehrsprachiges System zu erstellen, das nahtloses Umschalten und Inhaltsverwaltung ermöglicht.
Tailwind CSS für responsives Design
Die Verwendung von Tailwind CSS ermöglichte es uns, ein hochgradig responsives Design zu erstellen, das Konsistenz auf verschiedenen Geräten beibehält und das einfache Umschalten zwischen Dunkel- und Hellmodus erleichtert.
Benutzerdefinierte SVG-Animationen
Wir haben leichte, skalierbare SVG-Illustrationen mit Affinity Designer erstellt und benutzerdefinierte Animationen mit Tailwind CSS implementiert, um die visuelle Attraktivität zu gewährleisten, ohne die Leistung zu beeinträchtigen.
Modulare Inhaltsstruktur
Wir haben eine modulare Inhaltsstruktur entwickelt, die einfache Updates und Ergänzungen zu Serviceangeboten, Fallstudien und Blogposts ermöglicht und die Skalierbarkeit der Webseite verbessert.
Optimierte Asset-Bereitstellung
Durch die Implementierung von Lazy Loading, Code-Splitting und effizientem Asset-Management haben wir schnelle Ladezeiten und eine reibungslose Leistung auf allen Geräten und unter allen Netzwerkbedingungen sichergestellt.
SEO-freundliche Architektur
Wir haben hreflang-Tags, sprachspezifische Sitemaps implementiert und dafür gesorgt, dass die URL-Strukturen korrekt sind, um die mehrsprachige Webseite für Suchmaschinen in allen unterstützten Sprachen zu optimieren.
Technische Details
SvelteKit
Frontend-Framework zur Erstellung der Webseite
Tailwind CSS
Utility-first CSS-Framework für Styling und responsives Design
HTML 5
Markup-Sprache zur Strukturierung des Webseiteninhalts
JavaScript
Programmiersprache für interaktive Funktionen
Affinity Designer
Vektorgrafik-Editor zur Erstellung benutzerdefinierter Illustrationen