- Referenzen
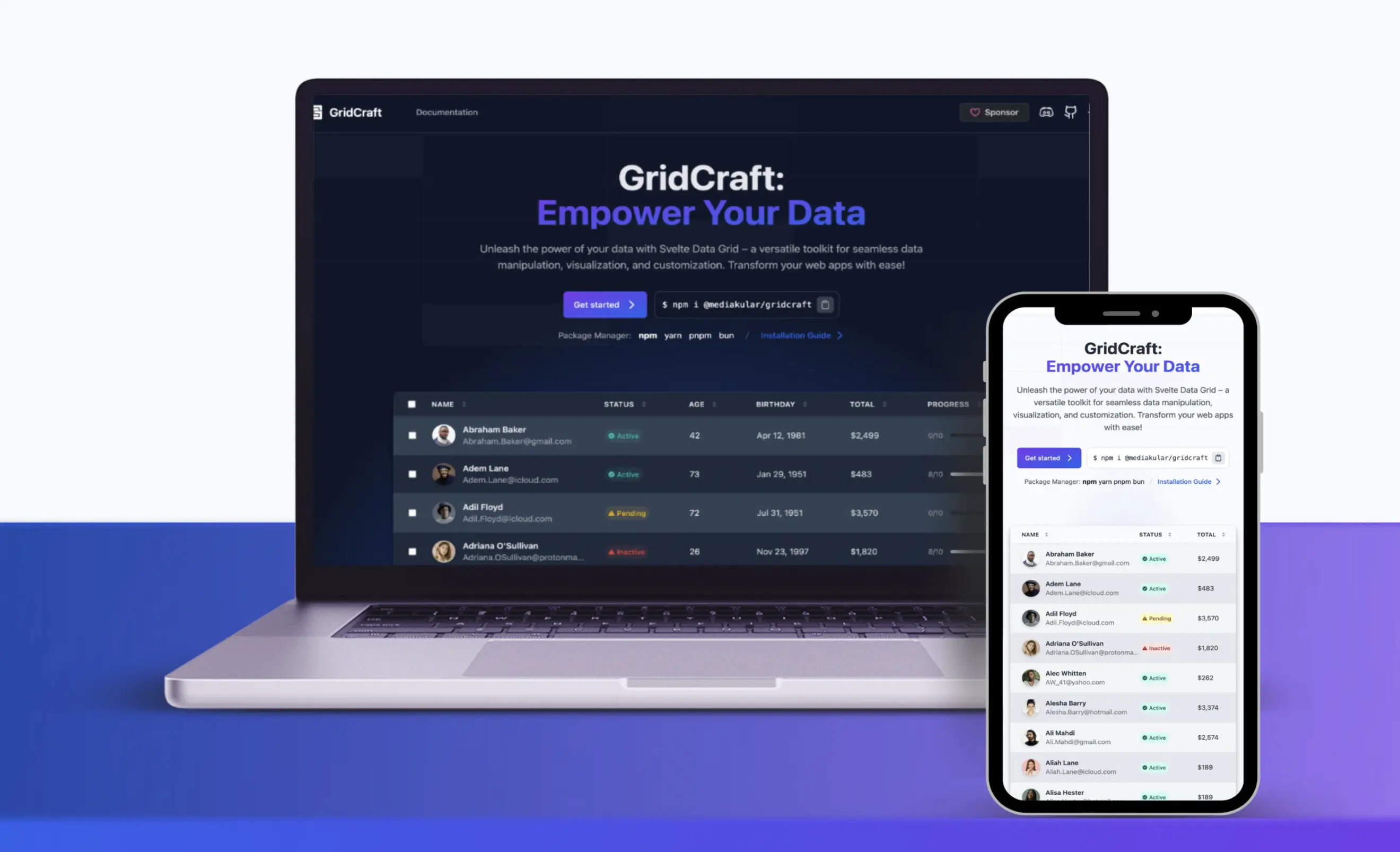
- GridCraft: Svelte-Komponente zur Datenvisualisierung
GridCraft: Leistungsstarke Open-Source-Komponente zur Datenvisualisierung
GridCraft ist ein Open-Source-Projekt, das Entwicklern eine flexible und leistungsfähige Svelte-Komponente zur Visualisierung von Daten in Tabellen und Rastern bietet. Das Projekt erforderte eine umfassende Lösung, die einfach zu implementieren und zu integrieren ist und gleichzeitig fortgeschrittene Funktionen und Anpassungsmöglichkeiten bietet.
Wir entwickelten GridCraft als vielseitige Svelte-Komponente mit drei vordefinierten Designs, umfassender Dokumentation und einer Reihe von Funktionen, darunter benutzerdefinierte Filter, Spalten, Paginierung, Gruppierung und Zeilenauswahl. Wir stellten sicher, dass Design-Änderungen und -Implementierungen unkompliziert sind und Entwicklern verschiedener Erfahrungsstufen entgegenkommen.
GridCraft hat sich zu einer bevorzugten Lösung für Entwickler entwickelt, die eine robuste Open-Source-Komponente zur Datenvisualisierung suchen. Dank seiner Benutzerfreundlichkeit, Flexibilität und umfassenden Funktionspalette ist es in der Svelte-Community sehr beliebt geworden und trägt zu effizienteren und optisch ansprechenderen Datenpräsentationen in Webanwendungen bei.

Die Herausforderung
Wir mussten eine Komponente entwickeln, die einerseits einfach für grundlegende Tabellen einzurichten ist, andererseits aber leistungsstark genug für komplexe Datenvisualisierungen. Diese Balance erforderte eine sorgfältige Architektur und ein intuitives API-Design.
Die Lösung
Modulare Architektur
Wir haben GridCraft mit einer modularen Architektur konzipiert, die es Benutzern ermöglicht, Funktionen nach Bedarf einfach hinzuzufügen oder zu entfernen. Dieser Ansatz bietet Einfachheit für grundlegende Anwendungsfälle und gleichzeitig die Flexibilität, fortgeschrittene Funktionen zu integrieren.
TypeScript-Implementierung
Durch den Einsatz von TypeScript gewährleisteten wir Typsicherheit und verbesserten die Entwicklererfahrung, was es Entwicklern erleichtert, GridCraft in ihre Projekte zu integrieren und zu erweitern.
Virtuelles Scrollen und Lazy Loading
Zur Optimierung der Leistung implementierten wir Techniken für virtuelles Scrollen und Lazy Loading, die es GridCraft ermöglichen, große Datensätze effizient zu verarbeiten.
Interaktive Dokumentation
Wir erstellten eine umfassende, interaktive Dokumentation mit Live-Beispielen, die es Entwicklern erleichtert, die Funktionen von GridCraft zu verstehen und zu implementieren.
Flexibles Theming-System
Unser Theming-System umfasst drei vordefinierte Designs und eine unkomplizierte API für die Erstellung benutzerdefinierter Designs, die sowohl eine schnelle Implementierung als auch fortgeschrittene Anpassungsmöglichkeiten bietet.
Technische Details
TypeScript
Primäre Programmiersprache für typsichere Entwicklung
Svelte
Framework für den Aufbau der Komponente
HTML 5
Auszeichnungssprache für die Strukturierung der Komponente
CSS 3
Stylesheet-Sprache für das Erscheinungsbild der Komponente
TailwindCSS
Utility-First-CSS-Framework für effizientes Styling
Git
Versionskontrollsystem für kollaborative Entwicklung