- Case Studies
- App Design & Development for Renters
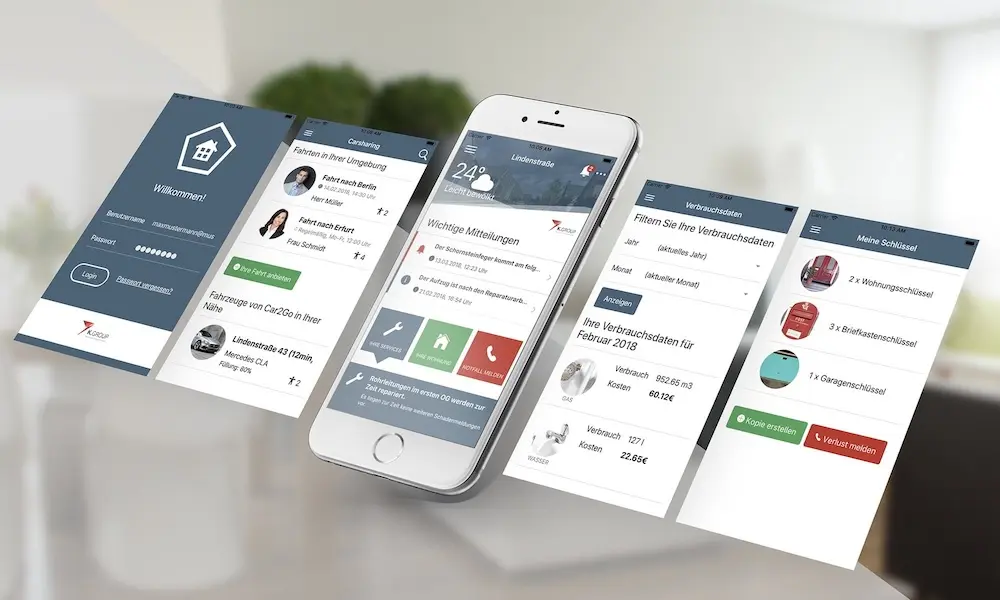
Designing and Developing a Comprehensive Renters App Prototype for the German Market
Our client, a forward-thinking German property management company, sought to revolutionize the rental experience by creating a mobile application that would streamline communication between tenants and landlords while providing valuable local information to renters.
We designed and developed a feature-rich prototype of a renters' app using React Native. The app incorporates essential property management functionalities, communication tools, and location-based services to enhance the overall renting experience.
The final prototype showcases a user-friendly, efficient app that addresses the diverse needs of renters. It demonstrates the potential to significantly improve tenant-landlord communication and provide renters with easy access to crucial local information.

The Challenge
We needed to incorporate a wide range of features while maintaining an intuitive, easy-to-navigate user interface.
The Solution
Intuitive User Interface Design
We created a clean, modern interface with logical navigation, ensuring users can easily access all features without feeling overwhelmed.
Modular Feature Implementation
We developed the app using a modular approach, allowing for easy addition or modification of features such as task management, notifications, and local information services.
React Native for Cross-Platform Development
By utilizing React Native, we ensured the prototype could demonstrate functionality on both iOS and Android platforms, maximizing its potential reach.
Mock Secure Communication Channels
We implemented prototype secure messaging and notification systems to showcase how sensitive information could be safely exchanged between tenants and landlords.
Location-Based Services Integration
We incorporated geolocation features to provide relevant local information, such as weather updates and nearby services, enhancing the app's utility for renters.
German Localization
We designed the interface in German and integrated Germany-specific rental regulations and practices into the app's functionality.
The Key Features
Allows renters to manage and track various rental-related tasks.
Enables seamless reporting and tracking of maintenance issues.
Provides access to weather updates, local services, and amenities.
Facilitates safe and direct communication between tenants and landlords.
Offers secure storage for important rental documents and agreements.
Technical Details
React Native
Primary framework for developing the cross-platform mobile application
HTML5
Used for structuring the app's content within the React Native framework
CSS3
Employed for styling the app's user interface and ensuring responsive design
JavaScript
Core programming language for implementing app functionality and logic
RESTful API Design
Implemented to demonstrate how the app would interact with backend services
Prototyping Tools
Utilized for creating initial wireframes and interactive mockups before development
Version Control (e.g., Git)
Employed for managing code versions and facilitating collaborative development